CSS: 컨테이너의 크기를 변경하지 않고 일부 텍스트를 굵게 표시
수평 탐색 메뉴가 있는데, 기본적으로 그냥.<ul>요소가 나란히 설정되어 있습니다.너비를 메뉴 항목의 너비로 정의하고 싶기 때문에 너비를 정의하지 않고 단순히 패딩을 사용합니다.현재 선택한 항목을 굵게 표시했습니다.
문제는 볼드체에서 단어가 약간 넓어져 나머지 요소가 왼쪽이나 오른쪽으로 약간 이동한다는 것입니다.이런 일이 일어나는 것을 막을 수 있는 영리한 방법이 있습니까?패딩에게 볼딩으로 인한 추가 폭을 무시하라고 말하는 것과 같은 것?제가 처음 생각한 것은 "활성" 요소의 패딩에서 단순히 몇 픽셀을 빼는 것이었지만, 이 양은 다양합니다.
가능하면 각 항목에 정적 너비를 설정한 후 현재 가지고 있는 패딩 솔루션과 반대로 중심을 잡는 것을 피하고 싶습니다.
저도 같은 문제가 있었지만, 약간의 타협으로 비슷한 효과를 얻었고, 대신 문자 그림자를 사용했습니다.
li:hover {text-shadow:0px 0px 1px black;}
다음은 작동하는 예입니다.
body {
font-family: segoe ui;
}
ul li {
display: inline-block;
border-left: 1px solid silver;
padding: 5px
}
.textshadow :hover {
text-shadow: 0px 0px 1px black;
}
.textshadow-alt :hover {
text-shadow: 1px 0px 0px black;
}
.bold :hover {
font-weight: bold;
}<ul class="textshadow">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li><code>text-shadow: 0px 0px 1px black;</code></li>
</ul>
<ul class="textshadow-alt">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li><code>text-shadow: 1px 0px 0px black;</code></li>
</ul>
<ul class="bold">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li><code>font-weight: bold;</code></li>
</ul>다음을 사용하여 가장 효과적인 솔루션:: 후
HTML
<li title="EXAMPLE TEXT">
EXAMPLE TEXT
</li>
CSS
li::after {
display: block;
content: attr(title);
font-weight: bold;
height: 1px;
color: transparent;
overflow: hidden;
visibility: hidden;
}
글씨의 를 가진 유사 합니다.title기여하다.
그text-shadow솔루션은 Mac에서 부자연스럽게 보이고 Mac에서 텍스트 렌더링이 제공하는 모든 아름다움을 활용하지는 않습니다. :)
신용: https://stackoverflow.com/a/20249560/5061744
클래식 - 모든 글꼴, 광범위한 지원
가장 휴대하기 쉽고 시각적으로 만족스러운 솔루션은 (when available. h/t to Oliver's answer)와 함께 사용하는(h/t to Thorgeir's answer with atorscho's comment) 것입니다.
li:hover { text-shadow: -0.06ex 0 0 currentColor, 0.06ex 0 0 currentColor; }
@supports (-webkit-text-stroke-width: 0.04ex) { /* 2017+, mobile 2022+ */
li:hover { text-shadow: -0.03ex 0 0 currentColor, 0.03ex 0 0 currentColor;
-webkit-text-stroke-width: 0.04ex; }
}
이렇게 하면 글꼴 렌더링 시 적절하게 조정되는 단위를 사용하여 각 문자의 양쪽에 글꼴의 현재 색상에 작은 "그림자"가 표시됩니다.브라우저 지원이 있으면 그림자가 절반으로 줄어들고 텍스트를 그리는 데 사용되는 획의 폭이 넓어집니다.그림자는 흐릿한 반지름 없이 흐릿하고 높은 수준에서는 획이 흐릿하기 때문에 이것은 조금 더 깨끗해 보입니다(아래 데모 참조).
경고: 동안
px값은 십진수 값을 지원하므로 글꼴 크기가 변경될 때(예: 사용자가 ++를 사용하여 보기 크기를 조정할 때) 그다지 좋아 보이지 않습니다.대신 상대 값을 사용합니다.이 대답은 글꼴에 따라 크기가 조정되므로 단위의 분수를 사용합니다.
~대부분의 브라우저 기본값*에서 예상됨1ex≈8px그므로러.0.025ex≈0.1px.
현대 - 가변 글꼴
이제 를 통해 글꼴 등급을 변경할 수 있는 몇 가지 새로운 변수 글꼴이 있습니다.브라우저 지원(2018년 이후 사용 가능)과 사용 중인 특정 글꼴 지원(아직은 거의 없음)이 모두 필요합니다.
@import url("https://fonts.googleapis.com/css2?family=Roboto+Flex:opsz,wght,GRAD@8..144,400,45;8..144,400,50;8..144,1000,0&family=Roboto+Serif:opsz,GRAD@8..144,71&display=swap");
li { font-family:Roboto Flex, sans-serif; }
/* Grade: Increase the typeface's relative weight/density */
@supports (font-variation-settings: 'GRAD' 150) {
li:hover { font-variation-settings: 'GRAD' 150; }
}
/* Text Shadow: Failover for pre-2018 browsers */
@supports not (font-variation-settings: 'GRAD' 150) {
li:hover { text-shadow: -0.06ex 0 0 currentColor, 0.06ex 0 0 currentColor; }
}
이렇게 하면 가변 글꼴이 로드된 다음 이러한 글꼴 설정을 지원하는 브라우저에서 브라우저가 해당 글꼴을 가리킬 때 굵은 글꼴 등급으로 렌더링하도록 지시합니다.기존 솔루션(변수 글꼴 지원만큼 새로운 기능이므로 스트로크 없이)은 이전 브라우저의 페일오버로 제공되지만 2018년 이후 글꼴 등급에 대한 일반적인 지원이 있기 때문에 더 이상 그럴 필요가 없습니다.
완전성(렌더링된 너비에 영향을 미치기 때문에)을 위해 가변 글꼴은 의 사전 정의된 가중치와 대조되는 아날로그 가중치(굵기)도 지원합니다. 두 방법 중 하나를 사용하면 글꼴의 세분성을 확인할 수 있습니다.를 지원하는 가변 글꼴인 반면wght변화는 가중치의 전체 스펙트럼을 허용하며, 대부분의 글꼴은 굵은 변화가 없거나 하나만 있습니다.글꼴을 굵게 렌더링해야 하는 시스템은 필요에 따라 자체적으로 렌더링하지만 한 가지 가중치(자세한 내용 및 예제)만 적용됩니다.일부 비변수 글꼴은 아래 데모에 사용된 Roboto와 같은 몇 가지 가중치를 제공합니다.데모에서 슬라이더를 사용하여 세분화 차이를 확인합니다.
6가지 방법 비교 데모
(대화형 슬라이더를 구현하고 이 질문에 대한 답변에서 제공하는 모든 방법을 비교하는 데 주로 사용되는 큰 코드 블록에 놀라지 마십시오.)
@import url("https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900");
@import url("https://fonts.googleapis.com/css2?family=Roboto+Flex:opsz,wght,GRAD@8..144,400,45;8..144,400,50;8..144,1000,0&family=Roboto+Serif:opsz,GRAD@8..144,71&display=swap");
body { font-family: 'Roboto'; }
.v { font-family: 'Roboto Flex'; } /* variable! */
/* For parity w/ shadow, weight is 400+ (not 100+) & grade is 0+ (not -200+) */
li:hover { text-shadow: initial !important; font-weight: normal !important;
-webkit-text-stroke-width: 0 !important; }
.weight { font-weight: calc(var(--bold) * 500 + 400); }
.shadow, .grade { text-shadow: calc(var(--bold) * -0.06ex) 0 0 currentColor,
calc(var(--bold) * 0.06ex) 0 0 currentColor; }
ul[style*="--bold: 0;"] li { text-shadow:none; } /* none < zero */
.stroke { -webkit-text-stroke-width: calc(var(--bold) * 0.08ex); }
.strokshd { -webkit-text-stroke-width: calc(var(--bold) * 0.04ex);
text-shadow: calc(var(--bold) * -0.03ex) 0 0 currentColor,
calc(var(--bold) * 0.03ex) 0 0 currentColor; }
.after span { display:inline-block; font-weight: bold; } /* @SlavaEremenko */
.after:hover span { font-weight:normal; }
.after span::after { content: attr(title); font-weight: bold;
display: block; height: 0; overflow: hidden; }
.ltrsp { letter-spacing:0px; font-weight:bold; } /* @Reactgular */
.ltrsp:hover { letter-spacing:1px; }
@supports (font-variation-settings: 'GRAD' 150) { /* variable font support */
:hover { font-variation-settings: 'GRAD' 0 !important; }
.weight.v { font-weight: none !important;
font-variation-settings: 'wght' calc(var(--bold) * 500 + 400); }
.grade { text-shadow: none !important;
font-variation-settings: 'GRAD' calc(var(--bold) * 150); }
}Boldness: <input type="range" value="0.5" min="0" max="1.5" step="0.01"
style="height: 1ex;"
onmousemove="document.getElementById('dynamic').style
.setProperty('--bold', this.value)">
<ul style="--bold: 0.5; margin:0;" id="dynamic">
<li class="" >MmmIii123 This tests regular weight/grade/shadow</li>
<li class="weight" >MmmIii123 This tests the slider (weight)</li>
<li class="weight v">MmmIii123 This tests the slider (weight, variable)</li>
<li class="grade v" >MmmIii123 This tests the slider (grade, variable)</li>
<li class="shadow" >MmmIii123 This tests the slider (shadow)</li>
<li class="stroke" >MmmIii123 This tests the slider (stroke)</li>
<li class="strokshd">MmmIii123 This tests the slider (50/50 stroke/shadow)</li>
<li class="after"><span title="MmmIii123 This tests [title]"
>MmmIii123 This tests [title]</span> (@SlavaEremenko)</li>
<li class="ltrsp" >MmmIii123 This tests ltrsp (@Reactgular)</li>
</ul>렌더링된 선 위에 마우스를 올려 놓으면 해당 선이 표준 텍스트와 어떻게 다른지 확인할 수 있습니다.(이는 다른 방법을 더 쉽게 비교할 수 있도록 호버 텍스트를 굵게 만들려는 질문의 의도를 뒤집습니다.)슬라이더 제어 항목의 경우 굵기 슬라이더를 이동하거나 브라우저의 확대/축소 수준(+Ctrl+ 및 +)-을 변경하여 항목이 어떻게 변하는지 확인합니다.
가변 가중치가 연속적인 동안 4개의 이산 단계에서 (비변량) 가중치가 어떻게 조정되는지 확인합니다.
비교를 위해 여기에 두 가지 다른 해결책을 추가했습니다. @Reactgular의 글자 간격 트릭은 글꼴 너비 범위를 추측하기 때문에 잘 작동하지 않습니다. @Slava Eremenko의 그림 트릭은이는 인접 텍스트 항목을 누르지 않고 굵은 텍스트를 확장할 수 있도록 어색한 여분의 공간을 남깁니다(굵은 텍스트 뒤에 속성을 넣어 어떻게 움직이지 않는지 확인합니다).
글자 간격을 1px 조정하면 대부분의 글꼴이 같은 크기입니다.
a {
letter-spacing: 1px;
}
a:hover {
font-weight: bold;
letter-spacing: 0px;
}
이렇게 하면 일반 글꼴이 변경되어 각 문자에 픽셀 간격이 추가됩니다.메뉴의 경우 제목이 너무 짧아서 문제가 되지 않습니다.
보다 최신의 답변을 보려면 다음을 사용할 수 있습니다.-webkit-text-stroke-width:
.element {
font-weight: normal;
}
.element:hover {
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: black;
}
이렇게 하면 유사 요소(화면 판독기의 장점)와 텍스트 그림자( 지저분해 보이고 여전히 약간의 '점프' 효과를 발생시킬 수 있음)를 방지하거나 고정 폭(비실용적일 수 있음)을 설정할 수 있습니다.
또한 요소를 1px보다 굵게 설정할 수 있습니다(이론적으로 글꼴을 원하는 만큼 굵게 만들 수 있으며 사용자 지정 글꼴과 같이 굵게 변형되지 않은 글꼴의 굵게 만들기 위한 엉터리 워크아웃이 될 수도 있습니다(편집: 변수 글꼴은 이 제안을 무시함).일부 글꼴이 긁히고 들쭉날쭉하게 보일 수 있으므로 피해야 합니다.)
저는 Edge, Firefox, Chrome 및 Opera(게시 시점)와 Safari(편집: @Lars Blumberg 확인해 주셔서 감사합니다.IE11 이하에서는 작동하지 않습니다.
그것은 ▁the를 사용합니다.-webkit접두사, 따라서 이것은 표준이 아니며 미래에 지원이 중단될 수도 있습니다. 따라서 이것이 대담하다고 의존하지 마십시오. 단순히 미적인 기술이 아니라면 이 기술을 피하는 것이 가장 좋습니다.
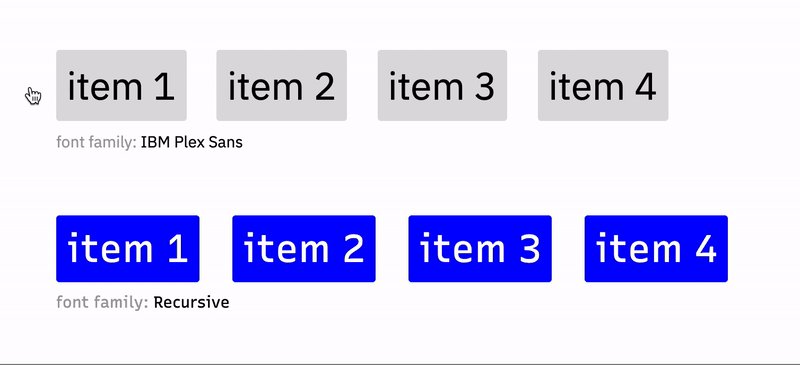
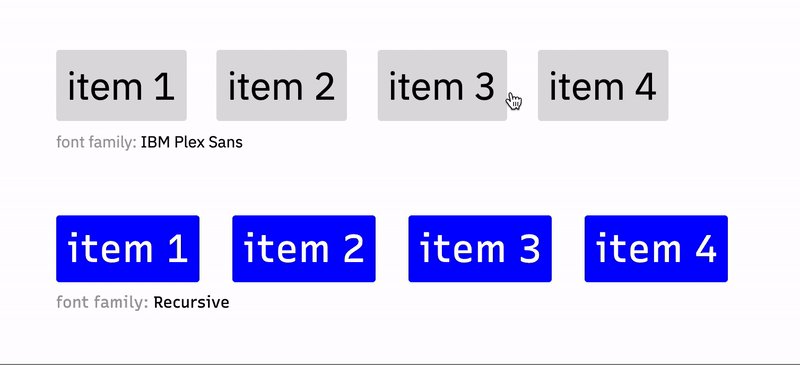
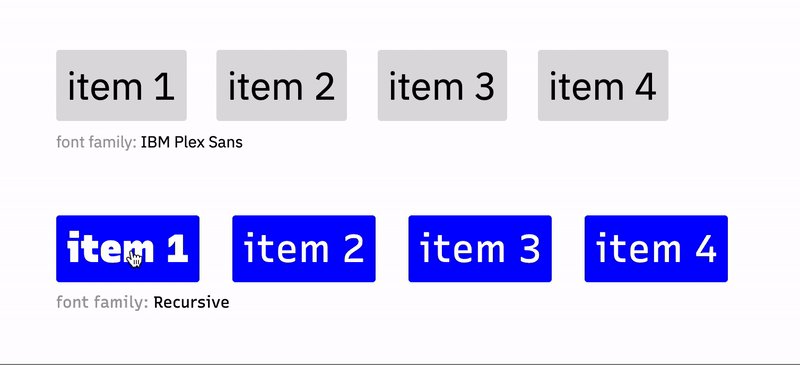
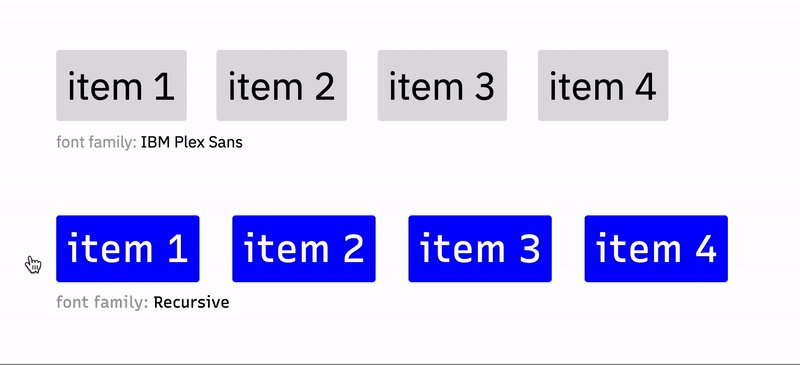
저는 이 사용 사례에 유니폭 글꼴을 사용해 보는 것을 강력히 추천합니다.
단일 공간이 아닌 비례 글꼴이지만 서로 다른 글꼴 가중치에서 동일한 크기를 차지합니다.크기를 일정하게 유지하기 위해 CSS, JS 또는 고급 해킹이 필요하지 않습니다.그것은 바로 서체에 구워집니다.
다음은 비례 글꼴 IBM Plex Sans와 유니폭 Recursive를 비교한 이 우수한 문서의 예입니다.

사용할 수 있는 무료 유니폭 글꼴은 다음과 같습니다.
또한 위의 문서를 통해 에 연결된 무료가 아닌 많은 옵션이 있습니다.
이것은 매우 오래된 질문이지만, 제가 개발하고 있는 앱에서 이 문제가 발생했고 여기에 있는 모든 답이 부족하다는 것을 발견했기 때문에 다시 방문하게 되었습니다.
(TL;DR...의 경우 이 단락을 건너뛰십시오.) cloud.typography.com 의 고담 웹 폰트를 사용하고 있는데, 단추가 비어 있고(흰색 테두리/텍스트와 투명한 배경이 있음) 커서 위에 배경색이 표시됩니다.사용 중인 일부 배경색이 흰색 텍스트와 잘 대조되지 않아 해당 단추의 텍스트를 검은색으로 변경하려고 했지만, 시각적 속임수나 일반적인 안티에일리어스 방법 때문에 밝은 배경의 어두운 텍스트는 항상 어두운 배경의 흰색 텍스트보다 가벼운 무게로 나타납니다.저는 어두운 텍스트에 대한 가중치를 400에서 500으로 증가시키는 것이 거의 정확하게 동일한 "시각적" 가중치를 유지한다는 것을 발견했습니다.하지만, 그것은 버튼 폭을 아주 작은 양, 즉 픽셀의 일부분만큼 증가시켰지만, 그것은 버튼이 약간 "지터"로 보이게 하기에 충분했고, 그것은 제가 없애고 싶었던 것입니다.
솔루션:
분명히 이것은 매우 까다로운 문제이기 때문에 까다로운 해결책이 필요했습니다.▁a다니▁negative를 사용했습니다.letter-spacing위에서 cgTag가 추천한 대로 더 굵은 텍스트에, 하지만 1px는 너무 과한 살인일 것이기 때문에, 저는 단지 제가 필요로 하는 폭을 정확히 계산했습니다.
Chrome devtools에서 버튼을 검사한 결과, 제 버튼의 기본 너비는 165.47px, 호버에서는 165.69px로 0.22px 차이가 났습니다.단추의 문자 수는 9개입니다.
0.22 / 9 = 0.024444ppm
그것을 em 단위로 변환함으로써 저는 조정 글꼴 크기를 독립적으로 만들 수 있었습니다.내 단추는 16px의 글꼴 크기를 사용했기 때문에:
0.024444 / 16 = 0.001527em
그래서 제 특정 글꼴의 경우, 다음 CSS는 호버에서 단추의 너비를 정확히 동일하게 유지합니다.
.btn {
font-weight: 400;
}
.btn:hover {
font-weight: 500;
letter-spacing: -0.001527em;
}
약간의 테스트와 위의 공식을 사용하면 정확하게 올바른 방법을 찾을 수 있습니다.letter-spacing사용자 상황에 맞는 값이며 글꼴 크기에 관계없이 작동해야 합니다.
한 가지 주의할 점은 브라우저마다 조금씩 다른 하위 픽셀 계산을 사용하기 때문에 이 하위 픽셀 완벽 정밀도의 OCD 수준을 목표로 한다면 테스트를 반복하고 각 브라우저에 대해 다른 값을 설정해야 합니다.브라우저 대상 CSS 스타일은 일반적으로 좋은 이유로 눈살을 찌푸리지만, 저는 이것이 유일하게 타당한 옵션인 사용 사례라고 생각합니다.
안타깝게도 텍스트가 굵게 표시될 때 너비가 변경되지 않도록 하는 유일한 방법은 목록 항목의 너비를 정의하는 것이지만, 수동으로 이 작업을 수행하는 것은 시간이 많이 걸리고 확장할 수 없습니다.
제가 생각할 수 있는 유일한 방법은 굵은 글씨로 표시하기 전에 탭의 너비를 계산한 다음 굵은 글씨가 필요한 동시에 너비를 적용하는 자바스크립트를 사용하는 것입니다.
되지 않은 내용을 JavaScript에 을 굵게 합니다.<a>태그(또는 다음과 같은 경우 스팬 추가)<li>자녀 없음).
amazon.com "부서별 쇼핑" 호버 메뉴처럼 이 기능을 구현할 수 있습니다.와이드 디브를 사용합니다.와이드 디브를 생성하여 오른쪽 부분을 숨길 수 있습니다.
업데이트: IE11에서 유사 클래스 i:fter가 가시성:hidden이 있을 때 표시되지 않았기 때문에 제목에 B 태그를 사용해야 했습니다.
저의 경우, (사용자 지정 설계) 입력 확인란/라디오를 입력 확인 시 텍스트가 굵게 표시되는 레이블 텍스트에 맞추고 싶습니다.
여기에 제공된 솔루션은 크롬에서 작동하지 않았습니다.입력 및 레이블의 수직 정렬이 :after psuedo 클래스 및 -margines가 이 문제를 해결하지 못했습니다.
수직 정렬에 문제가 발생하지 않는 수정 사항이 있습니다.
/* checkbox and radiobutton */
label
{
position: relative;
display: inline-block;
padding-left: 30px;
line-height: 28px;
}
/* reserve space of bold text so that the container-size remains the same when the label text is set to bold when checked. */
label > input + b + i
{
font-weight: bold;
font-style: normal;
visibility: hidden;
}
label > input:checked + b + i
{
visibility: visible;
}
/* set title attribute of label > b */
label > input + b:after
{
display: block;
content: attr(title);
font-weight: normal;
position: absolute;
left: 30px;
top: -2px;
visibility: visible;
}
label > input:checked + b:after
{
display: none;
}
label > input[type="radio"],
label > input[type="checkbox"]
{
position: absolute;
visibility: hidden;
left: 0px;
margin: 0px;
top: 50%;
transform: translateY(-50%);
}
label > input[type="radio"] + b,
label > input[type="checkbox"] + b
{
display: block;
position: absolute;
left: 0px;
margin: 0px;
top: 50%;
transform: translateY(-50%);
width: 24px;
height: 24px;
background-color: #00a1a6;
border-radius: 3px;
}
label > input[type="radio"] + b
{
border-radius: 50%;
}
label > input:checked + b:before
{
display: inline-block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(45deg);
content: '';
border-width: 0px 3px 3px 0px;
border-style: solid;
border-color: #fff;
width: 4px;
height: 8px;
border-radius: 0px;
}
label > input[type="checkbox"]:checked + b:before
{
transform: translate(-50%, -60%) rotate(45deg);
}
label > input[type="radio"]:checked + b:before
{
border-width: 0px;
border-radius: 50%;
width: 8px;
height: 8px;
}<label><input checked="checked" type="checkbox"/><b title="Male"></b><i>Male</i></label>
<label><input type="checkbox"/><b title="Female"></b><i>Female</i></label>저는 여기서 몇 시간 동안 답을 살펴보았지만, 데이터의 렌더링 품질에 만족하지 못했습니다.text-shadow그리고.-webkit-text-stroke-width 루션솔,content:attr등등.
커서를 놓거나 클릭할 때 볼드체와 확대체를 표시하는 JS 대안이 있습니다.세로 메뉴 버전은 여기 코드플라이에 있고 가로 버전은 여기에 있습니다.두 경우 모두 고객에게 문의합니다.fixElementSize차이점을 확인하려면: 호출 시 메뉴 항목의 위치가 견고하게 유지됩니다.
은 이 버전의 '너비를 ', 에는 '높이'가 필요합니다. 하지만 필요한 작업은box-sizing:border-box그리고.display:block:
/**
* Set all anchor tags below 'myclass' to have the same fixed height. Note
* that 'getBoundingClientRect().height' gives the same integral result as
* 'offsetHeight' for display:block
*/
function fixElementSize(myclass) {
var atag1 = document.querySelector(myclass + ' a');
var height = atag1.offsetHeight;
var nlist = document.querySelectorAll(myclass + ' a');
for (let i = 0; i < nlist.length; i++)
nlist[i].style.height = height + 'px';
}
흥미로운 질문입니다.당신은 플로트를 사용하고 있는 것 같군요, 그렇죠?
음, 저는 당신이 이 글꼴 확대를 제거하기 위해 사용할 수 있는 어떤 기술도 모르기 때문에 그들은 필요한 최소 너비에 맞추려고 할 것이고 글꼴 두께를 변경하면 이 값이 변경될 것입니다.
이러한 변화를 피하기 위해 제가 알고 있는 유일한 해결책은 당신이 원하지 않는다고 말한 것입니다: 고정된 크기를 li's로 설정하는 것입니다.
언급URL : https://stackoverflow.com/questions/5687035/css-bolding-some-text-without-changing-its-containers-size
'programing' 카테고리의 다른 글
| Android: Android에서 Java 측에서 TextView로 중력을 설정하는 방법 (0) | 2023.09.03 |
|---|---|
| 백업 증분 백업 대 복제 (0) | 2023.09.03 |
| 도커에서 명명된 태그와 최신 태그를 만드는 방법은 무엇입니까? (0) | 2023.09.03 |
| Spring의 "자동 프록시 자격 없음" 원인 추적 (0) | 2023.09.03 |
| MySQL 5의 다중 열 기본 키 (0) | 2023.09.03 |